


STRATAと親和性の高いソフトとして、初期バージョンの時からVecterworksの名前が挙げられます。(当時はMinicad)
書き出しの機能、読み込みの機能とも、当時のままですが、シンプルにして十分な連携をさせることが出来ます。ここではCGインテリアパースの制作に於ける一例を元に解説していきます。


■ベースとなるモデル
STEP06で使用しているサンプルファイルはここでダウンロードすることができます。
(注意) 下記のデータは、Strata Design 3D CX 7Jで作成されています。
|
■01
テクスチャーには2D画像を元にして作られたイメージテクスチャーと、ソフト内部で生成する手続き型のテクスチャーに分けられますが、パース作成で最も多く使われるのはイメージテクスチャーです。現実の木目や石目、実際にある壁紙等を表現しなければならないからです。
その際、オブジェクトにテクスチャーを割り当てただけでは思い通りには行きません。現実をベースにしたパースには、木目や石目、タイルやレンガの大きさには現実の大きさや向きがあり、モデルに反映させなければならないからです。多くの場合、制作したモデルにテクスチャーを適用しただけでは、思ったようにはなりません。
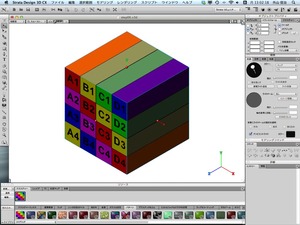
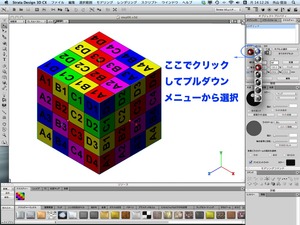
CADで制作した立方体形状をStrata Design 3D CX 7Jに取り込み、テクスチャーのパターンに入っている「UVグリッド」というテクスチャーを適用しました。
■02
立方体はStrata Design 3D CX
7Jのプリミティブオブジェクトではなく、Vecterworksで書かれた立方体を取り込んだものです。Vecterworksから取り込まれたオブジェクトは、球や立方体といったオブジェクトではなく、6枚の四角で構成されたグループとして取り込まれます。分解して行くと1面ずつが四角形となります。
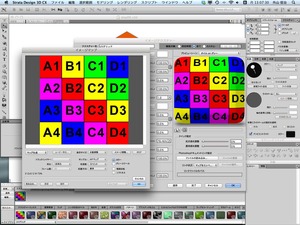
Strata Design 3D CX 7Jでテクスチャーを適応すると、どんな風にテクスチャーを貼るのかを決める「マッピング形式」が、オブジェクトにあわせて自動的に選ばれますが、グループのオブジェクトには「平面形式」という形式が割り当てられます。
Zの面にA1からD4の記号と16の升目が書いてありますが、YとXの面はシマシマになっています。このテクスチャーは下図のような一枚の画像で出来ており、この画像が金太郎あめのように適用された状態です。
■03
「平面形式」とは、このように一面からだけの貼り方になります。立体に使用すると、このように金太郎あめ状態になり、側面は正しく表現されていません。
モデリングウインドウを見ますと、右下とオブジェクトの中心にX/Y/Zの三方向を示す三叉が表示されており、「トライデント」と呼んでいます。表示、非表示は初期設定で変更出来ますが、ウインドウ右下のトライデントは、モデル空間の座標方向を示しています。見る方向を変える事で表示される向きは変わりますが、常に空間と一体で、X/Y/Zの方向は変わりません。
これに対して、オブジェクトの中にあるトライデントは自分の向きを表し、回転ツールで向きを変えれば、トライデントも一緒に向きが変わります。オブジェクト自身の向きということです。
「平面形式」ではオブジェクトのZ方向からテクスチャーが貼られます。Zの面が斜めだったりしても、考慮されずZ軸に対してテクスチャーが垂直になるように適用されます。Y軸方向が上になります。
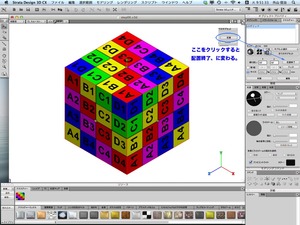
このままでは側面が表現出来ません、同じテクスチャーを6面に貼る場合、「立方体形式」という貼り方に変更する必要があります。オブジェクトプロパティパレットの「テクスチャー」パネルで、オブジェクトを選択した状態(使用したテクスチャー名が表示されている)で「マップ」の部分をプレスして上から3番目の「立方体形式」を選びます。オブジェクトは既に変更した状態で、各面に同じテクスチャーが貼られています。
Z面は画像の天地があっていますが、Y面、X面は横になっていると思います。「立方体形式」はZ面を上面にしないと、画像の天地が上手く行きません。というわけで、オブジェクトの向きはそのままに、画像の貼る方向だけを回転させてどの面もいい方向になるように調整します。例えば、この模様が壁紙だったとして、縦面が壁になるので、縦に上下が揃っていればいいわけです。
■04
テクスチャーの向きを変えるにはオブジェクトプロパティパレットの「テクスチャー」パネルで「配置」ボタンをクリックします。
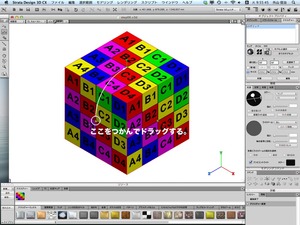
するとツールパレットがテクスチャー編集ツールに切り替わり、モデルのトライデントにゴールド色のハンドルが付きます。テクスチャーの方向を変えるには、ツールパレットからテクスチャー回転ツールを選び、移動させたい軸のハンドルをドラッグします。今回はZ軸の面を上に持ってくればいいので、Shiftキーを押しながらテクスチャー回転ツールでZを上面にドラッグします。
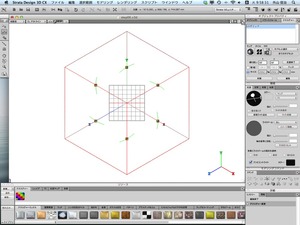
側面のテクスチャーの向きが天地揃って思い通りになりました。テクスチャーは回転しましたが、モデル自体は動いていないので、モデルのトライデントは変更されていません。また、回転させる方向ですが、ワイヤーフレーム表示にすると分かりやすいですが、それぞれの面は回転させられる方向が1つです。緑の弧で表されている方向(+方向、-方向)にしか回転させることができません。
■05
マッピングサイズは、オブジェクト全体にフィットするサイズに自動的に合わせられます。元の画像の縦横比やサイズに関係なくオブジェクトにあわせて伸縮されてしまうので、サイズ合わせも必須です。テクスチャーサイズがオブジェクトより小さくなると、テクスチャーのハンドルもオブジェクト内部に入って見えなくなってしまうので、アウトライン表示やワイヤーフレーム表示にする必要があります。
テクスチャーの位置、サイズ、角度をあわせ終えたらオブジェクトプロパティパレットの「配置終了」ボタンをクリックするか、モデリングメニューから「編集終了」を選べばメニューも元に戻ります。
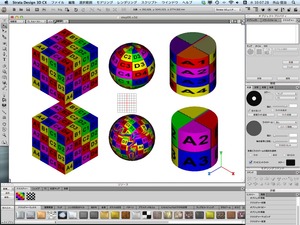
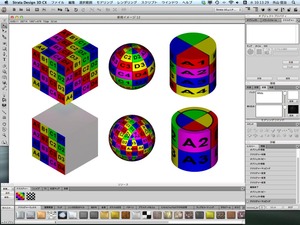
マッピングの方法は「平面形式」や「立方体形式」だけでなく、形状に応じたいろいろな貼り方があります。注意したいのは、スムースシェーディング表示で全部のマッピングを正しく表現出来ない事です。
例えば、下図で左上の立方体は「立方体形式」、その下の立方体は「デカール形式」でマッピングしましたが、スムースシェーディングでの表示のされ方は一緒になってしまいます。また、真ん中上の球は「球体形式」でマッピングしましたが、極部分が変な表示になっています。その下は立方体形式でマッピングしましたが、境界がぐちゃぐちゃに表示されています。右の円柱は上が「円柱形式1」、下が「円柱形式2」ですが、底面、上底面の表示がおかしくなっています。
いずれもレンダリング(レイトレーシング以上)すると、下図のように指示通りにマッピングされていることが確認できます。
■06
このことはマッピングサイズや、方向を変更した際にも、正しい方向、サイズで表示されなかったりすることがあります。残念ながら仕様なので、レンダリングして確認するようにしましょう。レイトレーシング、レイディオシティ、スキャンラインでレンダリングしないと正しく表示されません。
各マッピングの詳しい解説はヘルプメニューから「ユーザーガイド」を選び、「テクスチャーの基本」の項をよくご覧になってください。見本の画像は画面表示ではなく、レイトレーシング等でレンダリングした結果ですので、モデリング中のシェーディングが同じ表示にならないことだけ気をつけてください。
テクスチャーを設定する際に、ひとつのオブジェクトごとにテクスチャーを作成、もしくは適用したら、マップ形式の設定、マップサイズの設定、マップの位置合わせ、をそれぞれ行う事は必須事項です。必要ないのは単色のオブジェクト、もしくは透明ガラスのような設定の場合だけです。


 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大 画像拡大
画像拡大